Re : How to 2D animation
+6
lookyy
mp5navy
nutkey
prim_15505
By~ne
Xano
10 posters
หน้า 1 จาก 1
 Re : How to 2D animation
Re : How to 2D animation
เนื่องจากจะกลับมาทำอนิเมะอีกครั้ง เลยทำ how to คร่าวๆไว้ก่อน
โปรแกรมที่จะต้องใช้ มี SAI , Image Ready (ถ้าไม่มีก็เอามาประยุกต์ใช้ได้)
1.กำหนดขนาด 2400x1200 dpi 1200

2.เทสีที่ไม่ใช่สีขาว แต่เป็นสีอ่อนๆ (ผมใช้สีเทา)

3.เลือก Canvas > Change size เพิ่มส่วนสูงจาก 1200 เป็น 1800 ซึ่งการเพิ่มพิ้นที่จะช่วยวาดได้ไม่เสียสมดุล

4.วาดโครงร่างลงไป

5.สร้างโฟลเอร์ "1" สร้างเลเยอร์ใน "1" แล้วตัดเส้นจากโครงร่างเป็นเฟรมแรก

6.ปรับ opacity ของ "1" ให้จางลง(10%-20%) จากนั้นสร้างโฟลเดอร์ "3" ที่เป็นเฟรมหลัง

7.วาดส่วนที่คิดว่าจะเคลื่อนไหว โดยวาดการขยับของเฟรมสุดท้ายจากเฟรมแรก (วาดใน "3")

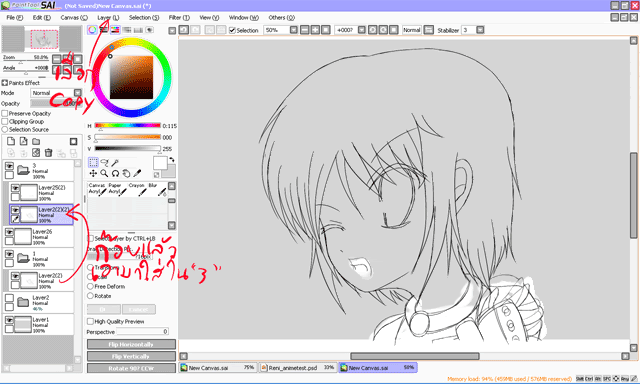
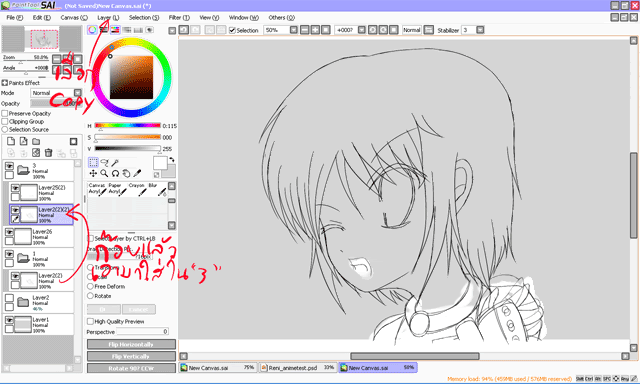
8.สร้างเลเยอร์นำหน้า "1" ใช้สีอะไรก็ได้เช่นสีขาว ทาส่วนที่เป็นของ "1" ปิดทับส่วนที่ขัดกับ "3" จนรู้สึกว่าส่วน "3" ประกอบกับส่วน "1"ดังรูป

9.ปรับ opacity ของ "1" ให้เท่าเดิม

10.ทำการก็อบเลเยอร์ที่เป็นลายเส้นใน "1" แล้วนำอันที่ก็อบมาใส่ใน "3"

11.กด Ctrl ค้างไว้ แล้วคลิ๊กเลเยอร์ที่เทสีขาวลงไป จากนั้น คลิ๊กเลือกอันที่ก็อบมาขาก "1" แล้วกด "D" เป็นการลบส่วนที่ขัดกับ "3" แต่ถ้ามีส่วนขาดๆหายๆ ก็วาดเติมลงไป

12.ได้ทั้งเฟรมแรกกับเฟรมสุดท้ายแล้ว

13.สร้างโฟลเดอร์ "2" ให้อยู่ระหว่าง "3" กับ "1" แล้วปรับ opacity ให้ "1" เป็น 10%-20% ส่วน "3" เป็น 30%-50% แล้วสร้างเลเยอร์ใน "2" แล้ววาดให้เส้นของ "2" เป็นเส้นระหว่าง "1" กับ "3" จากนั้น ก็อบเลเยอร์จาก "1" แล้วทำแบบ "3"

14.เซฟไฟล์เป็น PSD

ต่อไปจะทำการถอดออกมาเป็น gif ถ้าใครยังไม่มี Image Ready แต่อยากถอด gif ก็ดูของคนนี้ได้
http://ctstudio.all-up.com/forum-f8/topic-t806.htm
15.เข้า Image Ready ปรับความสูงจาก 1800 เป็น 1200


16.ปรับขนาดภาพให้เหลือ 20%-30% (ผมเอา 25%)


17.คลิ๊กตรงวงที่มีสามเหลี่ยมตามรูปภาพ เลือก New Frame

18.เมื่อได้เฟรมใหม่ เปลี่ยน Layer จาก 1 เป็น 2 ตามรูปภาพ จากนั้นก็กำกับการเคลื่อนไหวจนกว่าจะพอใจ (เช่น ผมกำกับเป็น 1-2-3-2)

19.คลิ๊กตรงใต้สีเหลี่ยมตามรูปภาพ เป็นการกำหนดความนานของเฟรม (ผมเลือก 0.2) ถ้าจะเลือกเป็นกลุ่ม คลิ๊กเลือกอันต้นๆ กด shift ค้างไว้และคลิ๊กอันปลายๆ

20.เลือก File > Save Optimized As


งานจะถูกถอดมาเป็น gif

ต่อไปเป็นการลงแสงเงาสำหรับอนิเมะ กลับไปที่ SAI
21.สร้างเลเยอร์ใหม่ "S1(ถ้าเป็นของ 2 ก็ S2)" ลากเส้นแบ่งทั้งแสง เงา รอยต่างๆ โดยที่เห็นอยู่นี่ก็ สีแดง=เส้นเงา สีน้ำเงิน=เส้นแสง สีเขียน=รอยฟอกช้ำ

22.สร้างเลเยอร์แสงเงาอีกอัน เปิดเลเยอร์เป็นเฟรมสุดท้าย "3" แต่จะวาดเส้นแสงเงาตรงส่วนที่จะเคลื่อนไหวเท่านั้น และเวลาวาดแสงเงา ให้เปิดดู "1" ควบคู่กับไปด้วย

23.สร้างเลเยอร์แสงเงาของ "2" ลากให้อยู่ระหว่าง "1" กับ "3"

นำไปทำเป็น gif อีกทีดู

ต่อไปก็ลงสี
24.สร้างโฟลเดอร์ "C" ใน "1" สร้างเลเยอร์อีกในนั้นและลงสีพื้น

25.เปิดเลเยอร์แสงเงาของ "1"(S1)

26.ลงแสงเงารวมทั้งรอยฟกช้ำจากเลเยอร์แสงเงา S1 (จะลองเทสีดูก็ได้ ถ้าเทแล้วมันรั่วก็ระบายปิดรอยรั่ว)

27.ก็อบส่วนสีของ "1"(C) และเอาไปใส่กับ "3" จากนั้น เป็นเลเยอร์ "3" แล้วแก้สี(เลเยอร์สีทั้งหมด)ให้ตรงกับเลเยอร์เส้นของ "3" และเลเยอร์แสงเงาของ "3" ส่วนของ "2" ก็ทำแบบเดียวกับ "3"

เปรียบเทียบระหว่าง gif ก่อนลงสีกับหลังสงสีโดยเส้นแสงเงา

28.ลงฉากให้เรียบร้อย โดยให้ฉากมันกลมกลืนกับสีตัวละคร ถ้าเป็นฉากไกลๆก็ปรับให้สีมันอ่อนๆด้วย

งานเสร็จแล้ว ที่ใช้ Image Ready เพราะมันสามารถถอดเป็น swf จึงไปตัดต่อกับงานอื่นได้

How to เก่าๆ
http://thaicomic.com/forum/viewtopic.php?t=2944&highlight=
http://thaicomic.com/forum/viewtopic.php?t=8347&highlight=
http://thaicomic.com/forum/viewtopic.php?t=7907&highlight=
http://thaicomic.com/forum/viewtopic.php?t=6646&highlight=
โปรแกรมที่จะต้องใช้ มี SAI , Image Ready (ถ้าไม่มีก็เอามาประยุกต์ใช้ได้)
1.กำหนดขนาด 2400x1200 dpi 1200

2.เทสีที่ไม่ใช่สีขาว แต่เป็นสีอ่อนๆ (ผมใช้สีเทา)

3.เลือก Canvas > Change size เพิ่มส่วนสูงจาก 1200 เป็น 1800 ซึ่งการเพิ่มพิ้นที่จะช่วยวาดได้ไม่เสียสมดุล

4.วาดโครงร่างลงไป

5.สร้างโฟลเอร์ "1" สร้างเลเยอร์ใน "1" แล้วตัดเส้นจากโครงร่างเป็นเฟรมแรก

6.ปรับ opacity ของ "1" ให้จางลง(10%-20%) จากนั้นสร้างโฟลเดอร์ "3" ที่เป็นเฟรมหลัง

7.วาดส่วนที่คิดว่าจะเคลื่อนไหว โดยวาดการขยับของเฟรมสุดท้ายจากเฟรมแรก (วาดใน "3")

8.สร้างเลเยอร์นำหน้า "1" ใช้สีอะไรก็ได้เช่นสีขาว ทาส่วนที่เป็นของ "1" ปิดทับส่วนที่ขัดกับ "3" จนรู้สึกว่าส่วน "3" ประกอบกับส่วน "1"ดังรูป

9.ปรับ opacity ของ "1" ให้เท่าเดิม

10.ทำการก็อบเลเยอร์ที่เป็นลายเส้นใน "1" แล้วนำอันที่ก็อบมาใส่ใน "3"

11.กด Ctrl ค้างไว้ แล้วคลิ๊กเลเยอร์ที่เทสีขาวลงไป จากนั้น คลิ๊กเลือกอันที่ก็อบมาขาก "1" แล้วกด "D" เป็นการลบส่วนที่ขัดกับ "3" แต่ถ้ามีส่วนขาดๆหายๆ ก็วาดเติมลงไป

12.ได้ทั้งเฟรมแรกกับเฟรมสุดท้ายแล้ว

13.สร้างโฟลเดอร์ "2" ให้อยู่ระหว่าง "3" กับ "1" แล้วปรับ opacity ให้ "1" เป็น 10%-20% ส่วน "3" เป็น 30%-50% แล้วสร้างเลเยอร์ใน "2" แล้ววาดให้เส้นของ "2" เป็นเส้นระหว่าง "1" กับ "3" จากนั้น ก็อบเลเยอร์จาก "1" แล้วทำแบบ "3"

14.เซฟไฟล์เป็น PSD

ต่อไปจะทำการถอดออกมาเป็น gif ถ้าใครยังไม่มี Image Ready แต่อยากถอด gif ก็ดูของคนนี้ได้
http://ctstudio.all-up.com/forum-f8/topic-t806.htm
15.เข้า Image Ready ปรับความสูงจาก 1800 เป็น 1200


16.ปรับขนาดภาพให้เหลือ 20%-30% (ผมเอา 25%)


17.คลิ๊กตรงวงที่มีสามเหลี่ยมตามรูปภาพ เลือก New Frame

18.เมื่อได้เฟรมใหม่ เปลี่ยน Layer จาก 1 เป็น 2 ตามรูปภาพ จากนั้นก็กำกับการเคลื่อนไหวจนกว่าจะพอใจ (เช่น ผมกำกับเป็น 1-2-3-2)

19.คลิ๊กตรงใต้สีเหลี่ยมตามรูปภาพ เป็นการกำหนดความนานของเฟรม (ผมเลือก 0.2) ถ้าจะเลือกเป็นกลุ่ม คลิ๊กเลือกอันต้นๆ กด shift ค้างไว้และคลิ๊กอันปลายๆ

20.เลือก File > Save Optimized As


งานจะถูกถอดมาเป็น gif

ต่อไปเป็นการลงแสงเงาสำหรับอนิเมะ กลับไปที่ SAI
21.สร้างเลเยอร์ใหม่ "S1(ถ้าเป็นของ 2 ก็ S2)" ลากเส้นแบ่งทั้งแสง เงา รอยต่างๆ โดยที่เห็นอยู่นี่ก็ สีแดง=เส้นเงา สีน้ำเงิน=เส้นแสง สีเขียน=รอยฟอกช้ำ

22.สร้างเลเยอร์แสงเงาอีกอัน เปิดเลเยอร์เป็นเฟรมสุดท้าย "3" แต่จะวาดเส้นแสงเงาตรงส่วนที่จะเคลื่อนไหวเท่านั้น และเวลาวาดแสงเงา ให้เปิดดู "1" ควบคู่กับไปด้วย

23.สร้างเลเยอร์แสงเงาของ "2" ลากให้อยู่ระหว่าง "1" กับ "3"

นำไปทำเป็น gif อีกทีดู

ต่อไปก็ลงสี
24.สร้างโฟลเดอร์ "C" ใน "1" สร้างเลเยอร์อีกในนั้นและลงสีพื้น

25.เปิดเลเยอร์แสงเงาของ "1"(S1)

26.ลงแสงเงารวมทั้งรอยฟกช้ำจากเลเยอร์แสงเงา S1 (จะลองเทสีดูก็ได้ ถ้าเทแล้วมันรั่วก็ระบายปิดรอยรั่ว)

27.ก็อบส่วนสีของ "1"(C) และเอาไปใส่กับ "3" จากนั้น เป็นเลเยอร์ "3" แล้วแก้สี(เลเยอร์สีทั้งหมด)ให้ตรงกับเลเยอร์เส้นของ "3" และเลเยอร์แสงเงาของ "3" ส่วนของ "2" ก็ทำแบบเดียวกับ "3"

เปรียบเทียบระหว่าง gif ก่อนลงสีกับหลังสงสีโดยเส้นแสงเงา

28.ลงฉากให้เรียบร้อย โดยให้ฉากมันกลมกลืนกับสีตัวละคร ถ้าเป็นฉากไกลๆก็ปรับให้สีมันอ่อนๆด้วย

งานเสร็จแล้ว ที่ใช้ Image Ready เพราะมันสามารถถอดเป็น swf จึงไปตัดต่อกับงานอื่นได้

How to เก่าๆ
http://thaicomic.com/forum/viewtopic.php?t=2944&highlight=
http://thaicomic.com/forum/viewtopic.php?t=8347&highlight=
http://thaicomic.com/forum/viewtopic.php?t=7907&highlight=
http://thaicomic.com/forum/viewtopic.php?t=6646&highlight=
แก้ไขล่าสุดโดย Xano เมื่อ Wed 2 Dec 2009 - 0:17, ทั้งหมด 2 ครั้ง

Xano- Silver Star

- birth : 05/11/1988
 Re: Re : How to 2D animation
Re: Re : How to 2D animation
โอ้ ได้ประโยชน์มากๆเลยครับ
ขอบคุณที่เอาความรู้มาเผยแพร่ให้กัน
ปล. ใช้แทปซินะ - -+
ขอบคุณที่เอาความรู้มาเผยแพร่ให้กัน
ปล. ใช้แทปซินะ - -+
 Re: Re : How to 2D animation
Re: Re : How to 2D animation
โอ้.. ได้ความรู้ฮะ
ถ้าดีขนาดนี้ บวก+
ให้ เลยไม่พูดพราม ทำเพลง
ถ้าดีขนาดนี้ บวก+
ให้ เลยไม่พูดพราม ทำเพลง

lookyy- Silver Star

- Placement : สถานที่ที่มีแต่สันติและมิตรภาพ
 Re: Re : How to 2D animation
Re: Re : How to 2D animation
เยื่ยมครับ + +b
1+ เป็นของ ท่าน
1+ เป็นของ ท่าน

pattanakorm- Shooting Star

- birth : 16/06/1993
Placement : ที่ ที่มี เพื่อน ๆ ทุกคน
 Re: Re : How to 2D animation
Re: Re : How to 2D animation
เคยจับแต่ sai เอามารวมกับImage Ready แล้วทำ gif อนิเมได้ด้วย
ขอบคุณสำหรับความรู้ค่ะ 'v' ว่างๆเดี๋ยวลองทำบ้าง
ขอบคุณสำหรับความรู้ค่ะ 'v' ว่างๆเดี๋ยวลองทำบ้าง

finel- Lucky Star

 Re: Re : How to 2D animation
Re: Re : How to 2D animation
ถ้าเราไม่เข้าถ้ำ adobe เราก่อไม่ได้ลูก adobeeeeeeeeeeee!!!!
+ * + หมดปัญญากู้สติกลับแล่วตู
+ * + หมดปัญญากู้สติกลับแล่วตู

dagoon235- Bronze Star

- birth : 19/03/1996
Placement : หน้าคอม(ซิฟ่ะ)
หน้า 1 จาก 1
Permissions in this forum:
คุณไม่สามารถพิมพ์ตอบ|
|
|